Le Store Locator, must have de toute stratégie de marketing digital local, est le service qui permet de localiser les points de vente physiques d’une enseigne sur son site Internet ou via une application mobile. Son fonctionnement est basé sur la géolocalisation ou la requête utilisateur pour afficher les points de vente proches d’une position ou du lieu saisi.
Lié au Store Locator il y a aussi le Product Locator, et comme son nom l’indique le focus est fait sur un produit ou un service spécifique, ce qui permet aux internautes de savoir dans quels établissements proches ils peuvent le trouver.
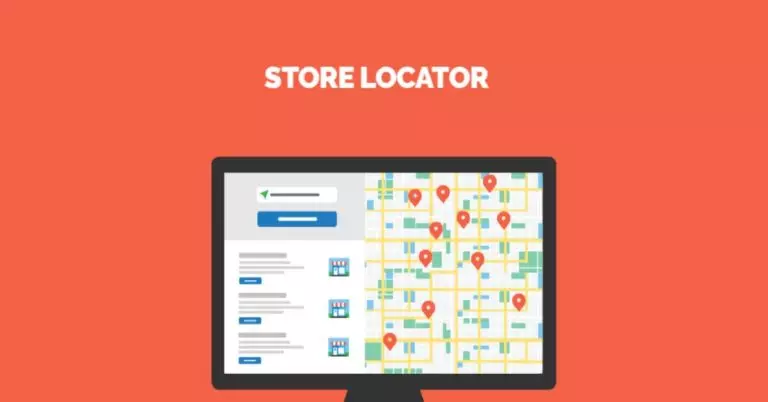
Comment fonctionne un Store Locator ?
L’accès au Store Locator se fait généralement via un menu de type Où nous trouver, Nos magasins, Nos restaurants, Nos établissements, etc. L’utilisateur arrive alors sur la page de recherche : une carte avec des marqueurs point de vente (pins de localisation) et une liste des établissements identifiés.
En interagissant avec les boutons de type En savoir plus, Voir la page locale, etc., l’utilisateur pourra consulter les pages locales des points de vente.
Le Store Locator favorise les activations web-to-store grâce à différents appels à l’action (générer un itinéraire vers le point de vente, appeler le point de vente, consulter la page locale, prendre rendez-vous, réserver un produit, consulter une offre, etc.) et à une bonne ergonomie web (utilité du contenu, facilité d’utilisation, design).


Un Store Locator doit être conçu pour Google !
Outre le fait de s’intégrer dans le processus d’achat des consommateurs, les pages d’un Store Locator doivent être optimisées afin de se positionner correctement dans la recherche Google (suite à une requête de type [nom de l’établissement + ville]).
- Cette optimisation SEO commence avec la création d’une URL spécifique et le bon référencement des informations de base pour chaque établissement.
- Le fait de publier régulièrement un contenu unique et local sur les pages point de vente.
- L’intégration de liens entrants et sortants depuis/vers votre site Internet et vos pages externes (Google, Facebook, annuaires, etc.)
- La compatibilité pour un affichage sur mobile.
- On notera aussi les données structurées, ces informations contenues dans le code et que Google peut facilement exploiter. Un numéro de téléphone publié sur une page de votre site Internet peut par exemple être affiché entre des balises notifiant à Google : ceci est un numéro de téléphone. Ces données permettent alors à Google d’afficher dans ses résultats de recherche des informations complémentaires concernant les pages de votre site.
Et la gestion des données dans tout ça?
Plus tôt dans cet article on a évoqué les différents outils d’interactions mis à disposition des consommateurs sur les Store Locator. Derrière ces outils il y a des informations à gérer: la génération d’un itinéraire nécessite une adresse de destination correcte, un appel vers le point de vente via sa page web nécessite un numéro de téléphone correct. Et les horaires d’ouverture, les contenus promotionnels ou encore les avis clients sont autant de données qui se doivent d’être correctement intégrées sur le site web des enseignes.
Cependant si elles veulent pouvoir générer un maximum de visites en magasin, restaurant ou agence, elles doivent prendre en compte deux éléments:
- Avoir les bons outils à disposition pour gérer ces informations. Par exemple, il est intéressant de recourir à un outil qui permet de centraliser les données des points de vente qui sont diffusées sur les différents médias (y compris votre Store Locator).
- Informer et responsabiliser les équipes locales sur la stratégie digitale de l’enseigne.
Vous voulez en savoir plus sur les store locator?
Consutlez nos autres articles sur le sujet…